CREATIVE LEARNING
Highbrow
I was approached by Highbrow to help them design their app and create a place for children to safely explore the ideas they love and learn skills to help them grow. I had the amazing opportunity to work across different aspects like UI Design, Illustration and even animating the splash-screen.
The Starting Point
Highbrow is a curated, ad-free world of media content for children. Their ethos is based on the fact that nowadays young ones live in a world where digital media has the power to shape minds and behavior. It's their core belief that it’s important to make the child’s screen time positive and enriching.
My starting point for this project was the Highbrow owl. Knowing that I needed to use this character I wanted to create an environment that could connect both the character and the learning safe space. The natural route was having a forest and a treehouse. But, because these are very familiar concepts for an owl environment, I wanted it to have a twist. So I decided that inside the treehouse we would see a messy 'kid' room, where inevitably most of the self-learning and curiosity occurred. The room ended up being the homepage, and the objects worked as buttons for the different pages across the app.



Concept Sketches

Final concept for the app homepage
UI Design
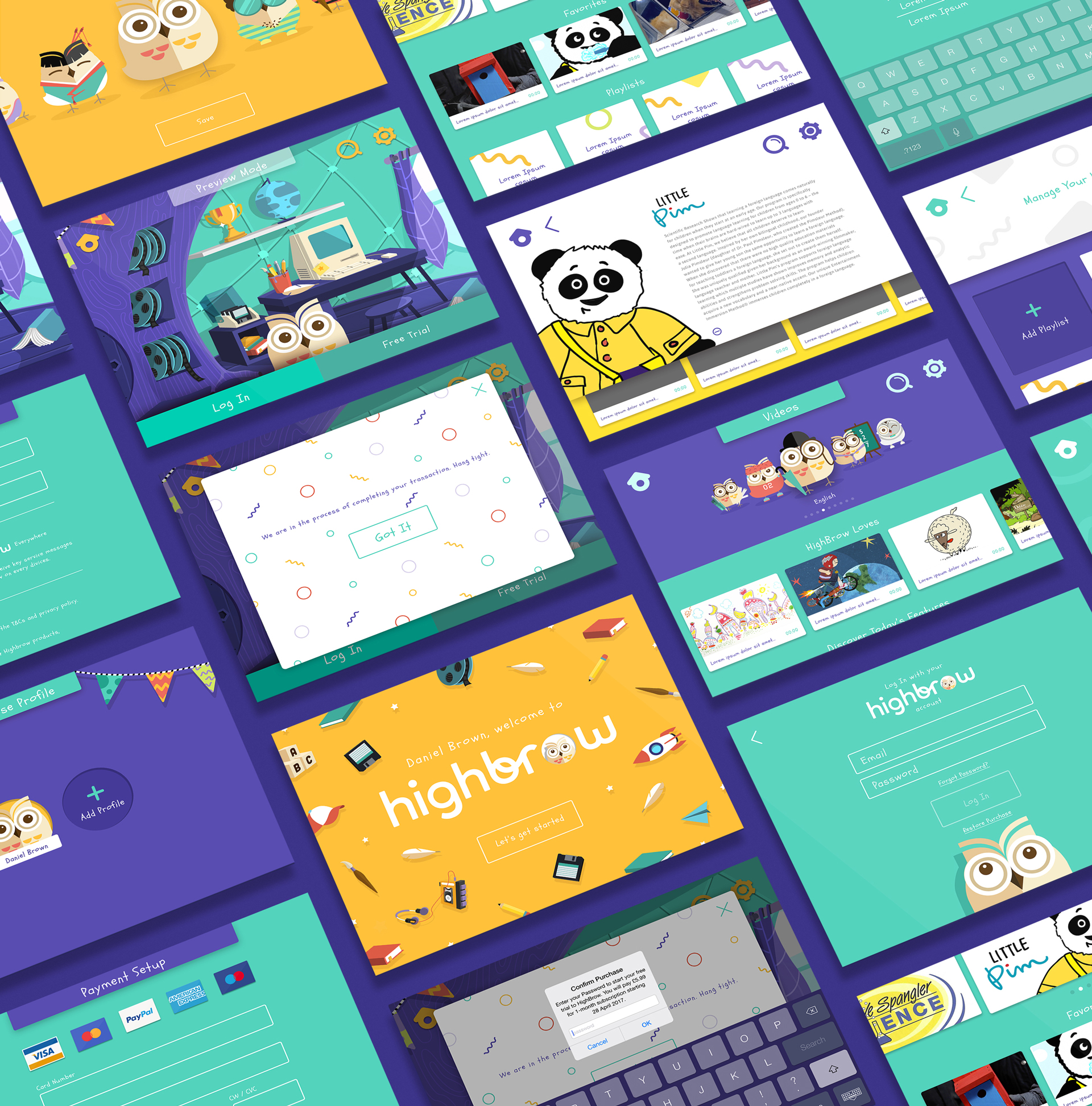
After some discussions with Highbrow about the overall map of the user experience journey and with the concept for the homepage signed off, I then designed all the different pages across the journey. At the same time, I also illustrated all the assets necessary, such as the different spot illustrations for the language options.

UI Design of the different pages accross the app

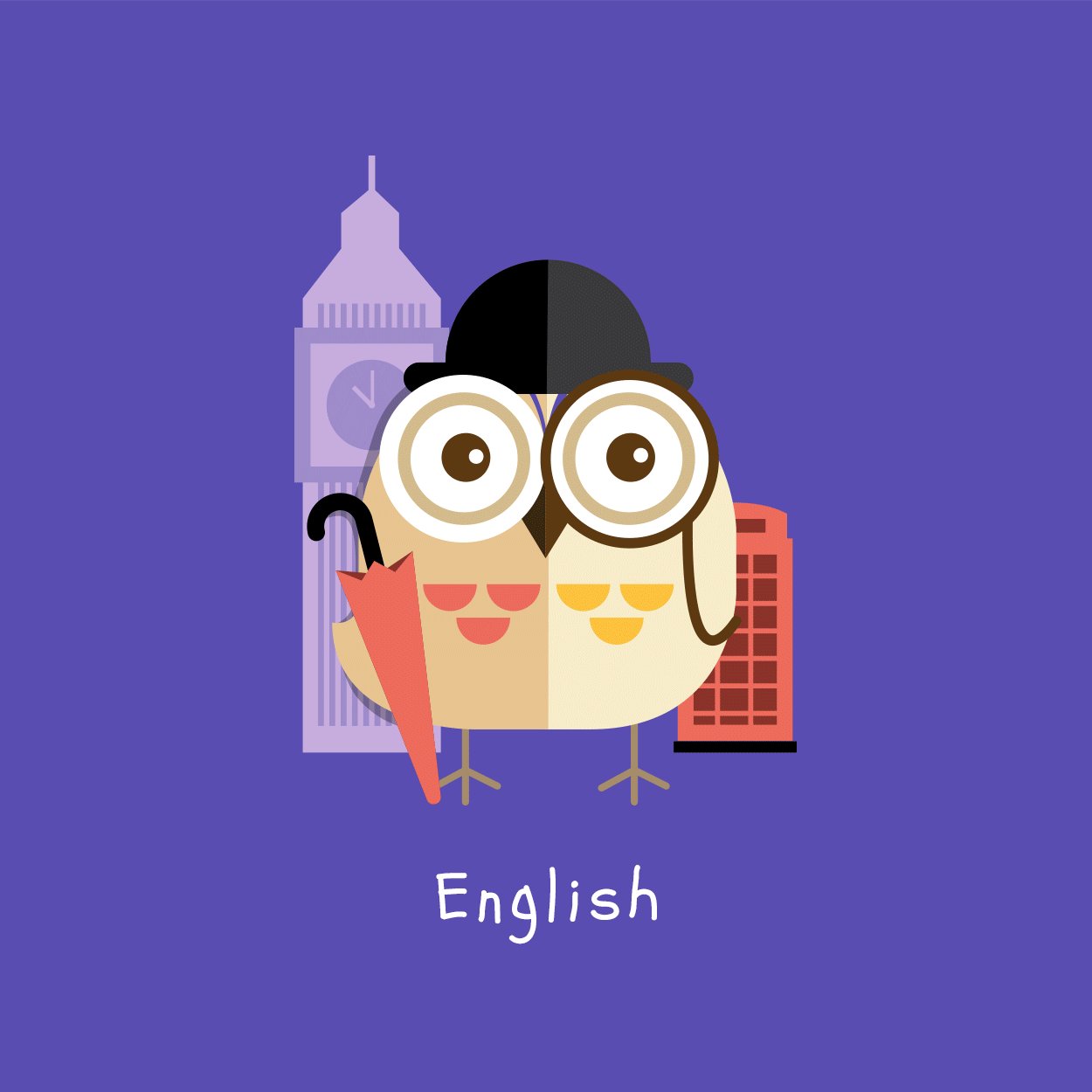
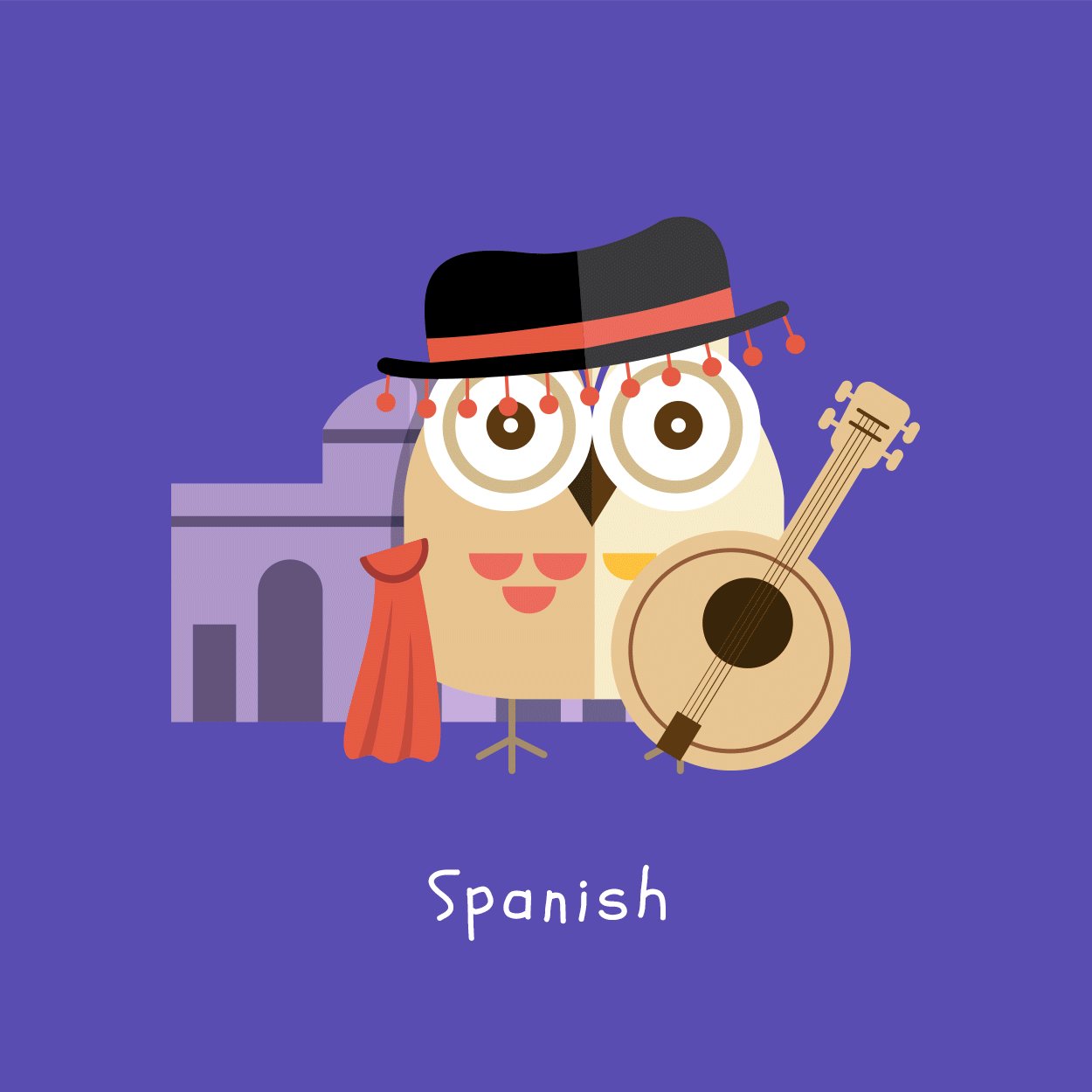
For the language options page, the main character was dressed and accessorized according to the corresponding country.
Illustration and Animation
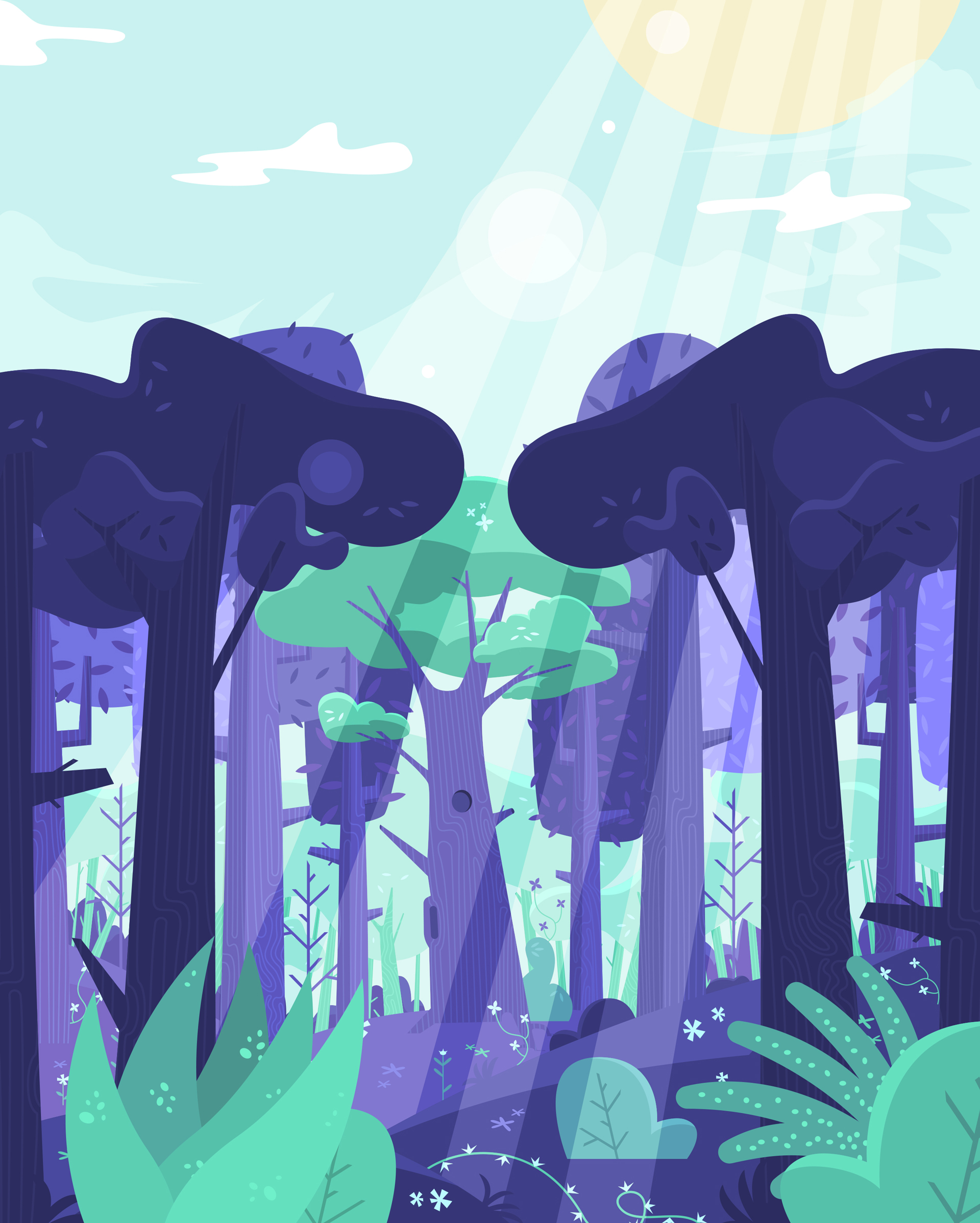
For the app splash screen animation, I proposed exploring the forest and treehouse. This would create a context for what we end up seeing on the app homepage. I illustrated all the assets needed and animated everything in After Effects with the exception of the flying owl, which I animated frame by frame to achieve a more smooth and realistic look to the movement.

Forest full shot

Spot Illustrations for the language options

Main character animated frame by frame

Spinning globe detail

The treehouse close-up shot

Different illustration assets across the app
My Services
UI Design, Illustration,
Animation & Art Direction
Credits
Client: Highbrow
Art Direction: Philipa Rabbit
UI Design & Illustration: Philipa Rabbit
Animation: Philipa Rabbit
Copyright: Rahul Raswant

About Me
I’m an Illustrator, Digital Designer and Art Director. I help brands communicate their ideas on advertising and animation media.

Work Process
Want to see the behind the scenes of my work? Explore more storyboards, sketches, style frames and colour scripts.

Project Enquiries
Do you have a project you’d like to talk about? Drop me a line if you want me to work on a design or illustration brief.
© Copyright Philipa Rabbit 2024